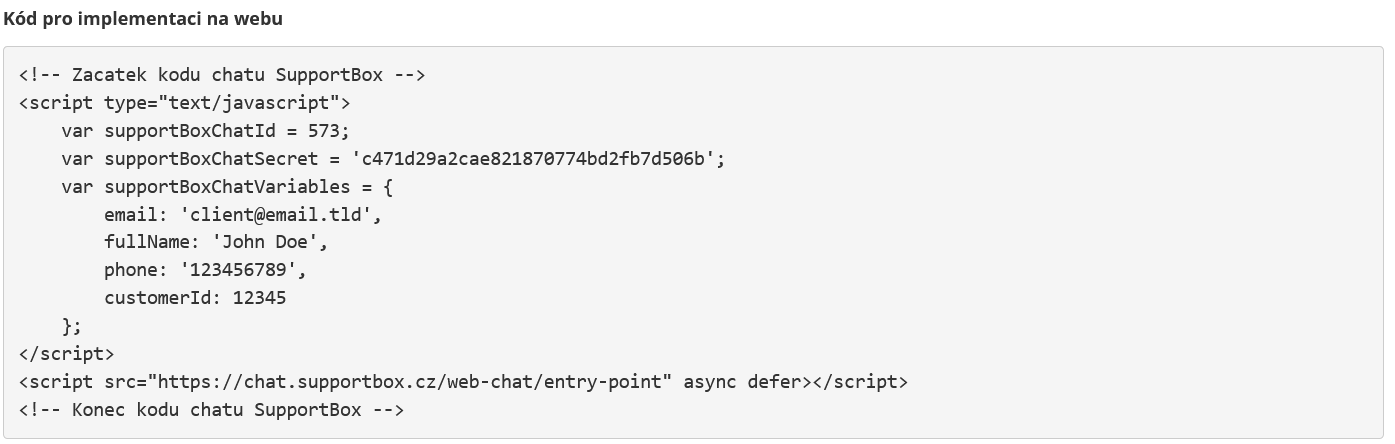
Kód live chatu pro nasazení na vaše stránky najdete v SupportBoxu vždy v nastavení daného live chatu.
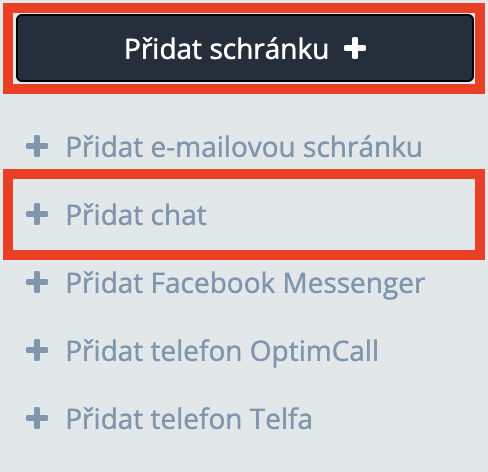
Jestliže ještě žádný live chat nemáte přidaný, snadno jej můžete přidat. V levém menu klikněte na možnost Přidat schránku + a následně vyberte možnost + Přidat chat.
Obdobně postupujete i v situaci, kdy spravujete víc účtů. V tom případě klikněte na ikonu pluska hned vedle názvu vaší společnosti v tmavě modrém políčku.
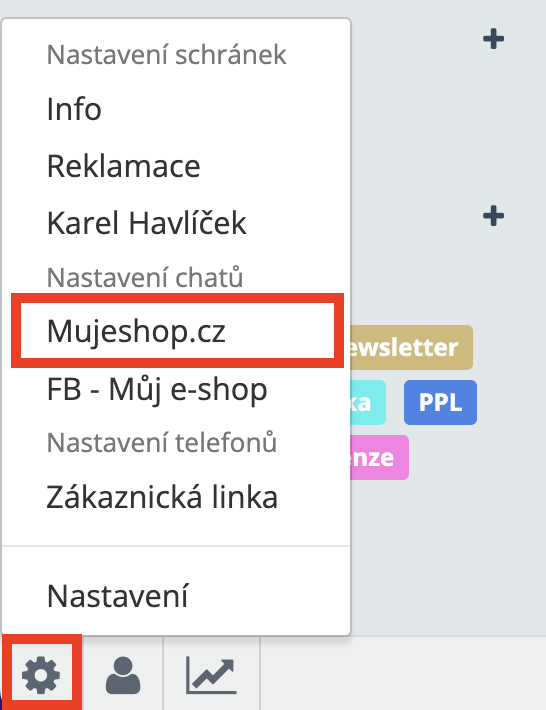
Pokud už live chat přidaný máte, klikněte vlevo dole na ikonku ozubeného kolečka pro Nastavení a z nabídky vyberte název live chatu, který chcete vložit na web.
V kódu pro implementaci je úsek s proměnnými, které si můžete sami dosazovat, znáte-li zákazníka – například, je-li přihlášen.
A jestliže máte ve vašem live chatu doplněné proměnné (jméno zákazníka, telefon a e-mail), pak se tyto údaje, všem přihlášeným zákazníkům, automaticky předvyplní v momentě, kdy vám budou chtít zanechat offline zprávu. Zákazník tak napíše jen jeho dotaz a nebude se muset zdržovat vyplňováním osobních údajů.
Pokud do live chatu propíšete proměnnou email, známe tak uživatele a můžeme vám aktivovat vedle chatu v SupportBoxu také Univerzální plugin.
Potom stačí když budete mít URL endpoint ve tvaru: https://domain.cz/…../?key=secret&email=SEM-SE-DOPLNI-EMAIL
Proměnné v chatu
Příklad jak udělat endpoint pro chat plugin:
<?php$email = htmlspecialchars($_GET[‚email‘]);$html = <<<EOT<div style=“border: 1px solid #ddd; background: white“><div style=“padding: 20px“><p>Info o zákazníkovi.</p><p>Mail: $email</p></div></div>EOT;$data = [‚name‘ => ‚Univerzální plugin – chat‘,‚html‘ => $html,];header(‚Content-type: application/json‘);echo json_encode($data);
Hlavičky Content Security Policy (CSP)
Pokud na vašem projektu používáte hlavičky CSP, je nutné přidat přidat následující pravidla pro fungování live-chatu:
Content-Security-Policy:
connect-src:
wss://chat.sbservers.cz
img-src:
https://chat.supportbox.cz
script-src:
'unsafe-inline'
https://chat.supportbox.cz
style-src:
https://chat.supportbox.cz